Viết thiết kế web chưa bao giờ trở nên đơn giản hơn nhờ vào sự hỗ trợ mạnh mẽ từ những công cụ thiết kế trang web tiên tiến. Và một trong những công cụ đáng chú ý không thể bỏ qua chính là “Elementor” – một plugin mạnh mẽ cho WordPress. Trong bài viết này, mình sẽ hướng dẫn sử dụng elementor đến anh em. Tham khảo bài viết dưới đây để nhận được hướng dẫn cụ thể.
Elementor là gì?
Elementor là một plugin WordPress mạnh mẽ và phổ biến được sử dụng để tạo và thiết kế các trang web một cách trực quan và dễ dàng. Công cụ được ra mắt vào năm 2016, Elementor đã nhanh chóng trở thành một công cụ hỗ trợ quan trọng trong việc xây dựng trang web cho nhiều người dùng WordPress.

Với Elementor, người dùng không cần phải biết về mã hóa hay kiến thức kỹ thuật sâu, nhưng vẫn có thể tạo ra các trang web chuyên nghiệp, đẹp mắt và linh hoạt. Giao diện kéo và thả trực quan của Elementor cho phép bạn dễ dàng kéo các phần tử, gọi là “widget,” và thả chúng vào vị trí mong muốn trên trang web của bạn. Các widget này bao gồm các phần tử như tiêu đề, đoạn văn bản, hình ảnh, video, nút, biểu đồ tiến trình, biểu mẫu liên hệ, và rất nhiều phần tử khác giúp tùy chỉnh giao diện trang web theo ý muốn.
Tại sao nên thiết kế web với elementor?
Thiết kế web với Elementor có nhiều lợi ích quan trọng trong việc tạo nên một website hấp dẫn, trực quan. Dưới đây là những lý do chính vì sao nên thiết kế web với Elementor:
- Giao diện trực quan và dễ sử dụng: Elementor cung cấp một giao diện kéo và thả trực quan. Công cụ cho phép anh em thiết kế trang web một cách dễ dàng và nhanh chóng. Không cần kiến thức về mã hóa, bạn có thể tạo ra các trang web chuyên nghiệp chỉ bằng các thao tác kéo thả.
- Tiết kiệm thời gian: Elementor giúp tiết kiệm thời gian trong thiết kế. Anh em có thể sử dụng các widget và template sẵn có để tạo nhanh chóng giao diện trang web.

- Tùy chỉnh linh hoạt: Anh em có thể tùy chỉnh màu sắc, font chữ, kích thước, hiệu ứng,… Các tùy chỉnh góp phần tạo ra một giao diện độc đáo, ấn tượng.
- Hiệu suất tốt trên di động: Trang web xây dựng bằng Elementor thường có hiệu suất tốt trên các thiết bị di động.
- Tích hợp tính năng và plugin mạnh mẽ: Elementor tích hợp tốt với nhiều plugin bên thứ ba và tính năng mở rộng khác. Anh em có thể mở rộng tính năng của trang web và tăng cường chức năng.
- Hỗ trợ cộng đồng và tài liệu phong phú: Elementor có một cộng đồng lớn. Anh em có thể tìm kiếm hỗ trợ, thảo luận và hỏi đáp khi thiết kế web với Elementor.
Việc thiết kế web với Elementor mang lại nhiều lợi ích quan trọng. Thiết kế web với Elementor góp phần tạo nên một trang web hấp dẫn và trực quan.
Hướng dẫn sử dụng Elementor đối với WordPress
Để thiết kế web với Elementor, anh em có thể thực hiện theo hướng dẫn dưới đây. Những hướng dẫn sử dụng Elementor cơ bản chỉ với vài phút. Dưới đây là hướng dẫn sử dụng Elementor, anh em có thể tham khảo.
Cài đặt và kích hoạt Elementor
Khi thực hiện những hướng dẫn sử dụng hướng dẫn sử dụng elementor, anh em cần cài đặt Elementor. Để cài đặt Elementor, anh em thực hiện theo hướng dẫn sau:
- Đầu tiên, anh em truy cập WordPress trên trang web của mình.
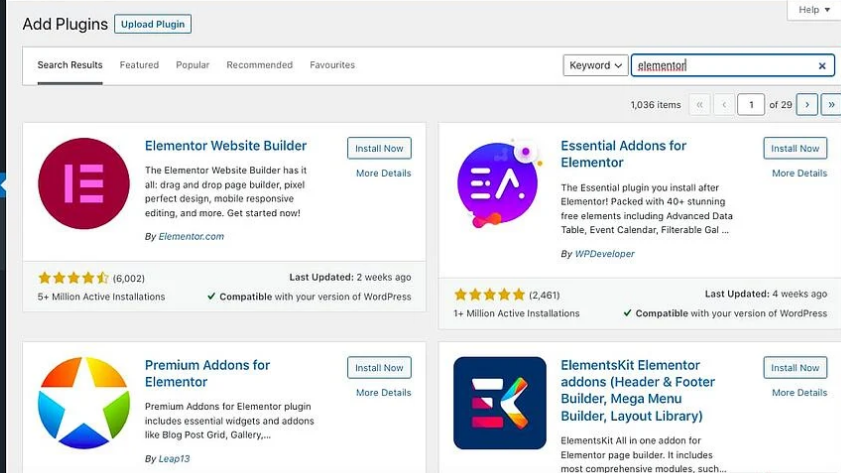
- Trong trang quản trị WordPress, điều hướng đến “Plugins” -> “Thêm mới”.

- Tìm kiếm “Elementor” trong hộp tìm kiếm.
- Nhấp vào nút “Cài đặt” và sau đó nhấp vào “Kích hoạt” để kích hoạt plugin.
Tạo trang mới và sử dụng Elementor
Với hướng dẫn sử dụng Elementor, anh em thực hiện theo hướng dẫn sau:
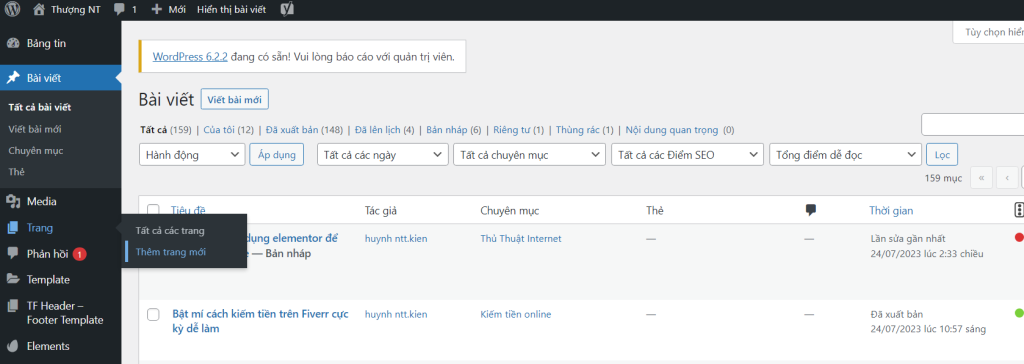
- Trong trang quản trị WordPress, điều hướng đến “Trang” -> “Thêm mới”.

- Đặt tiêu đề của trang và nhấp vào nút “Sử dụng Elementor” trên thanh bên phải.
Sử dụng giao diện Elementor
Để sử dụng giao diện Elementor, anh em thực hiện theo hướng dẫn sau:
- Khi anh em nhấp vào nút “Sử dụng Elementor”, giao diện kéo và thả của Elementor sẽ hiển thị.
- Giao diện này sẽ hiển thị một trang trống với các phần tử (widget) có sẵn từ thanh công cụ bên trái.
Thêm phần tử vào trang web
Đối với hướng dẫn sử dụng Elementor, để thêm phần tử vào trang web, anh em có thể thực hiện theo hướng dẫn sau:
- Để thêm phần tử vào trang web, bạn chỉ cần kéo và thả phần tử từ thanh công cụ bên trái lên vị trí mong muốn trên trang.

- Các phần tử bao gồm tiêu đề, đoạn văn bản, hình ảnh, nút bấm và nhiều widget khác.
Tùy chỉnh và sửa đổi các phần tử
Sau khi thêm phần tử vào trang, bạn có thể tùy chỉnh chúng bằng cách nhấp vào phần tử và sử dụng thanh công cụ tùy chỉnh trên cùng của trang.
Lưu và xuất bản trang web
Khi hoàn thành thiết kế trang web, hãy nhấp vào nút “Cập nhật” để lưu thay đổi. Sau đó, để xuất bản trang web, nhấp vào nút “Xuất bản” trên thanh công cụ bên phải của trang. Ngoài ra, anh em có thể thay đổi tùy theo nhu cầu và phong cách mà trang tới.
Hy vọng với hướng dẫn sử dung Elementor, anh em có thể hiểu cơ bản về công cụ. Nếu muốn sử dụng rành, anh em cần nên học học, trao dồi nhiều hơn về mặt kiến thức.